运行时调用统计
开发者工具性能面板 通过可视化各种 Chrome 内部指标,洞悉您的 Web 应用程序的运行时性能。但是,某些低级 V8 指标目前在开发者工具中不可用。本文将指导您了解通过 chrome://tracing 收集详细 V8 内部指标的最有效方法,称为运行时调用统计或 RCS。
跟踪记录整个浏览器的行为,包括其他标签页、窗口和扩展程序,因此最好在干净的用户配置文件中进行,禁用扩展程序,并且没有其他浏览器标签页打开。
# Start a new Chrome browser session with a clean user profile and extensions disabled
google-chrome --user-data-dir="$(mktemp -d)" --disable-extensions在第一个标签页中输入要测量的页面的 URL,但不要加载页面。

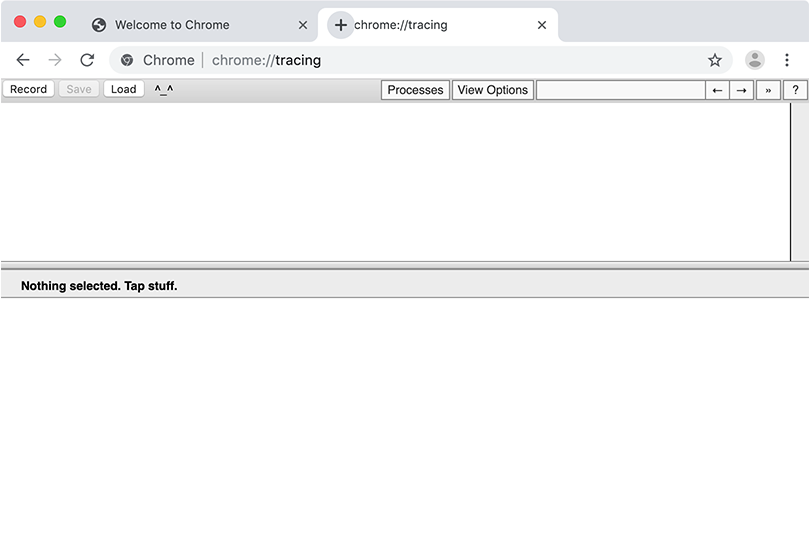
添加第二个标签页并打开 chrome://tracing。提示:您可以只输入 chrome:tracing,无需斜杠。

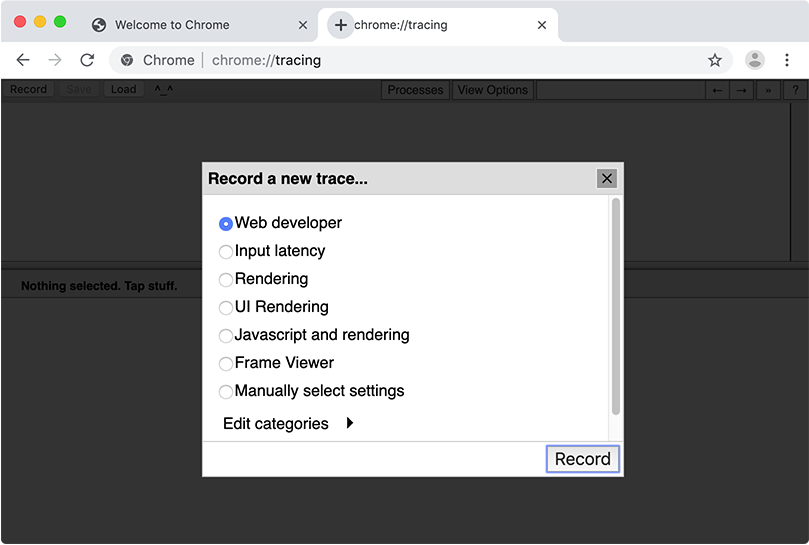
单击“录制”按钮以准备录制跟踪。首先选择“Web 开发人员”,然后选择“编辑类别”。

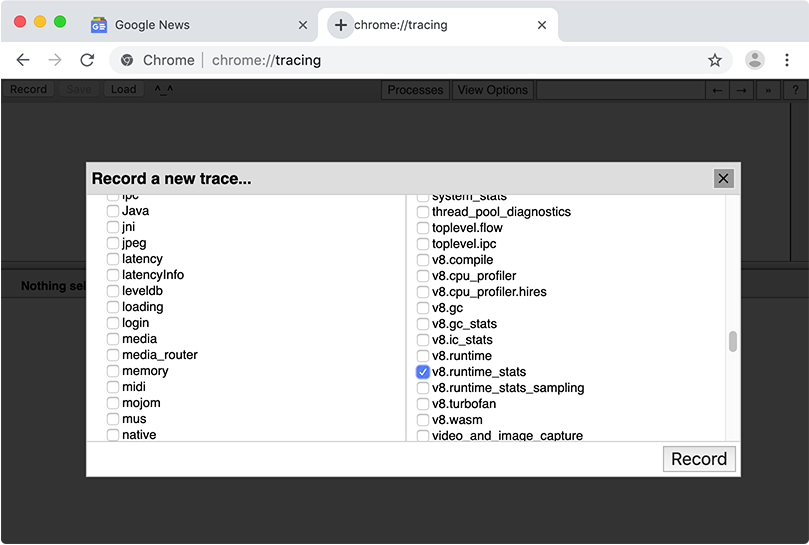
从列表中选择 v8.runtime_stats。根据调查的详细程度,您也可以选择其他类别。

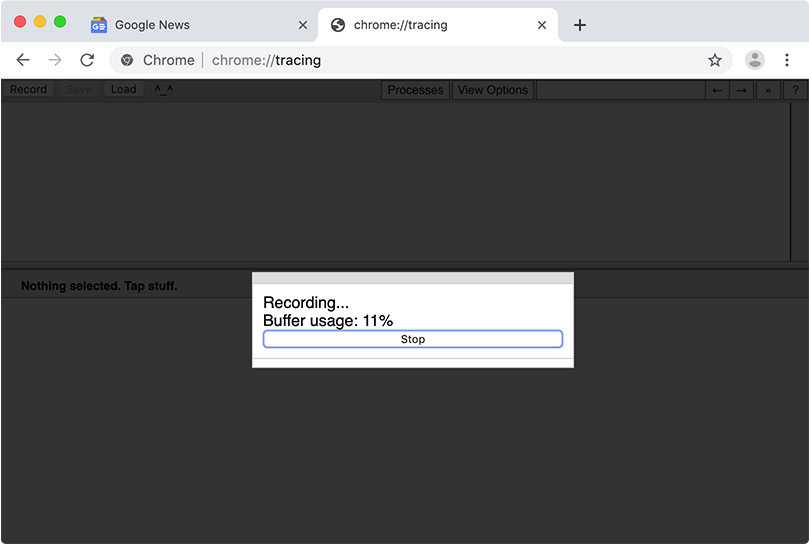
按“录制”并切换回第一个标签页并加载页面。最快的办法是使用 Ctrl/⌘+1 直接跳转到第一个标签页,然后按 Enter 接受输入的 URL。

等待您的页面加载完毕或缓冲区已满,然后“停止”录制。

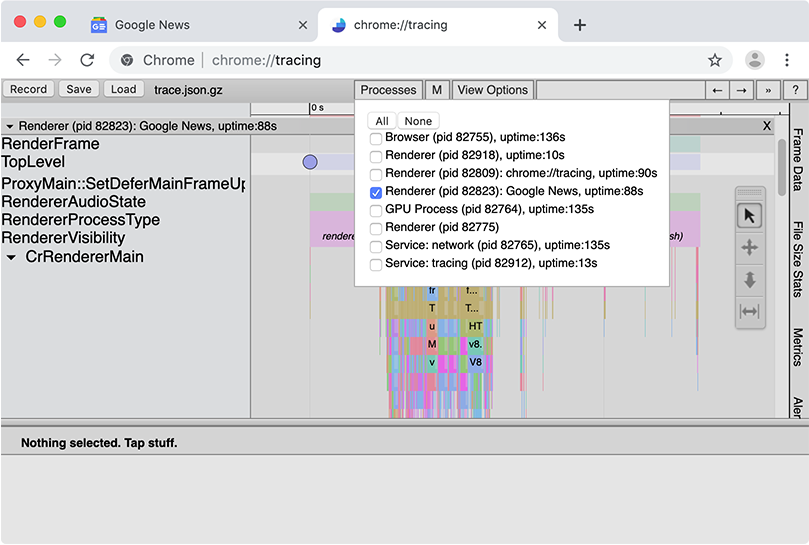
查找包含录制标签页中网页标题的“渲染器”部分。最简单的方法是单击“进程”,然后单击“无”以取消选中所有条目,然后仅选择您感兴趣的渲染器。

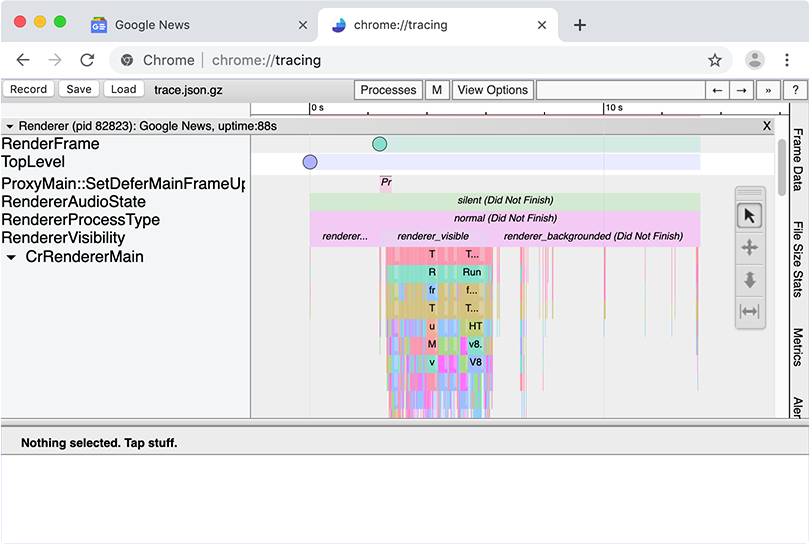
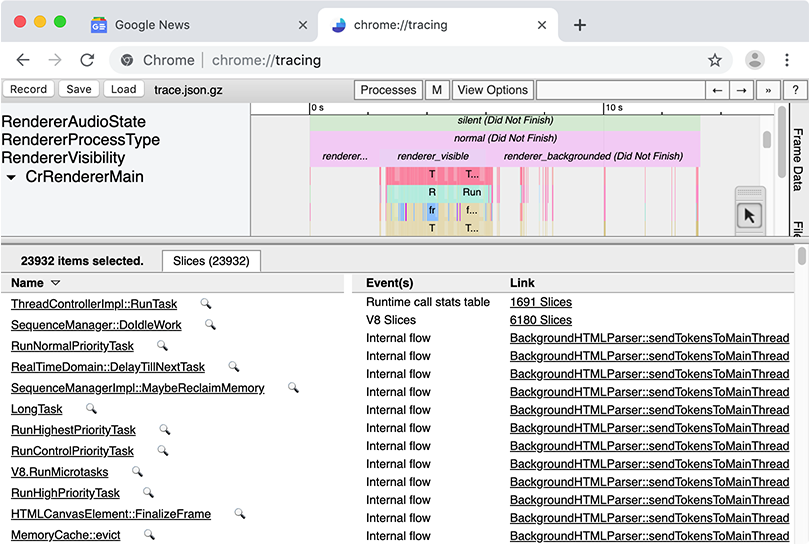
通过按 Shift 并拖动来选择跟踪事件/切片。确保您覆盖所有部分,包括 CrRendererMain 和任何 ThreadPoolForegroundWorker。底部将出现一个包含所有选定切片的表格。

滚动到表格的右上角,并单击“运行时调用统计表格”旁边的链接。

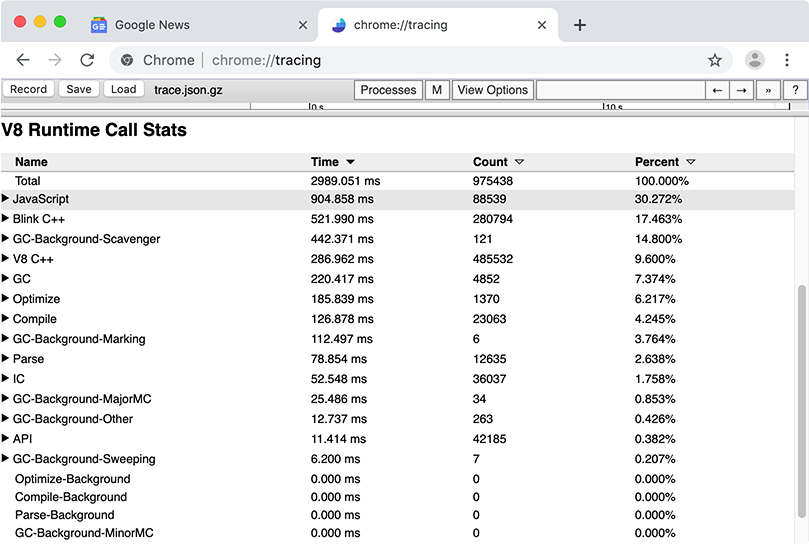
在出现的视图中,滚动到底部以查看 V8 在哪里花费时间的详细表格。

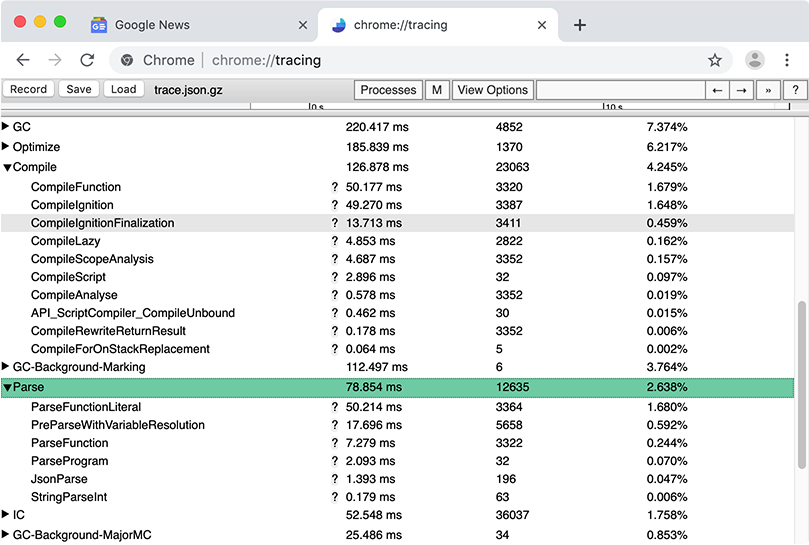
通过打开一个类别,您可以进一步深入数据。

命令行界面 #
运行 d8 以及 --runtime-call-stats 以从命令行获取 RCS 指标。
d8 --runtime-call-stats foo.js